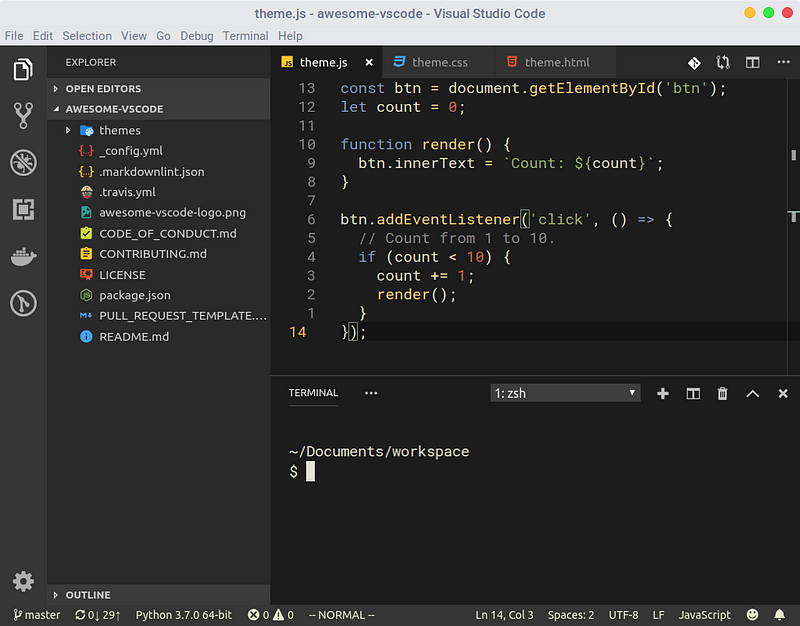
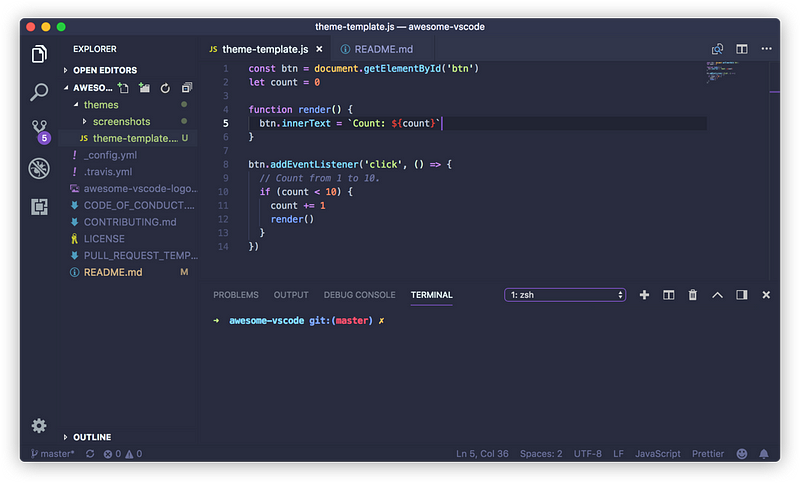
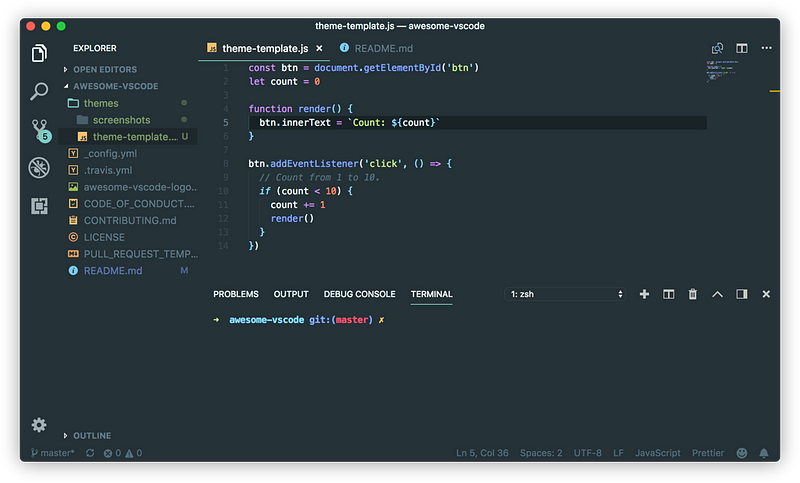
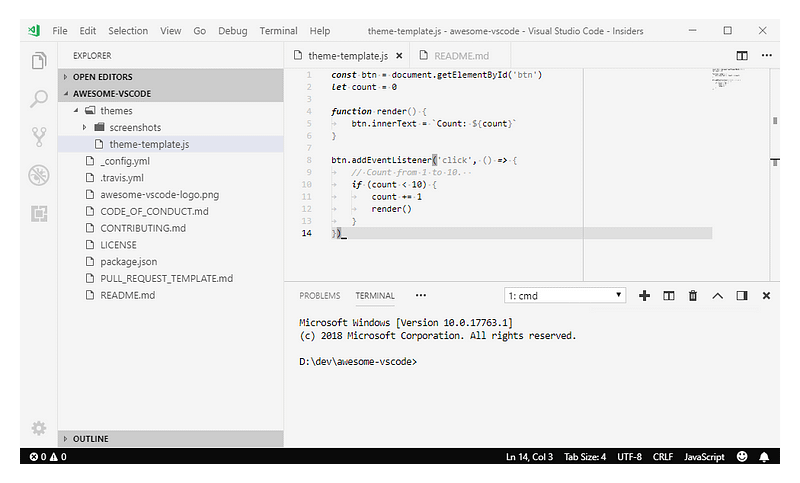
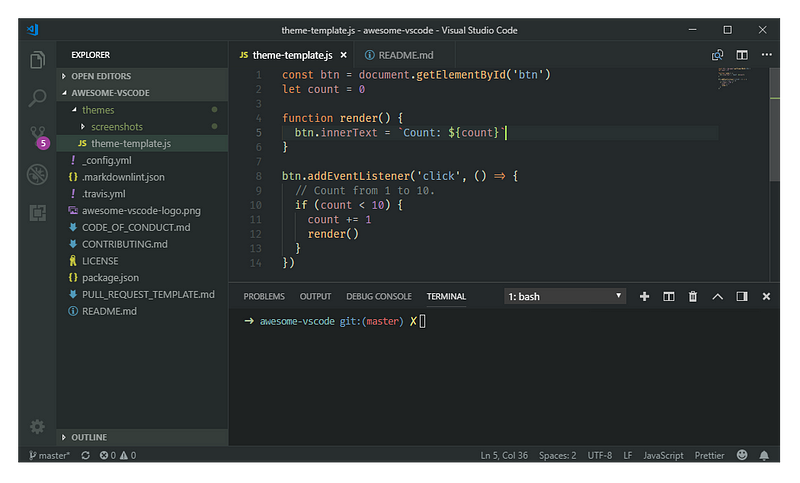
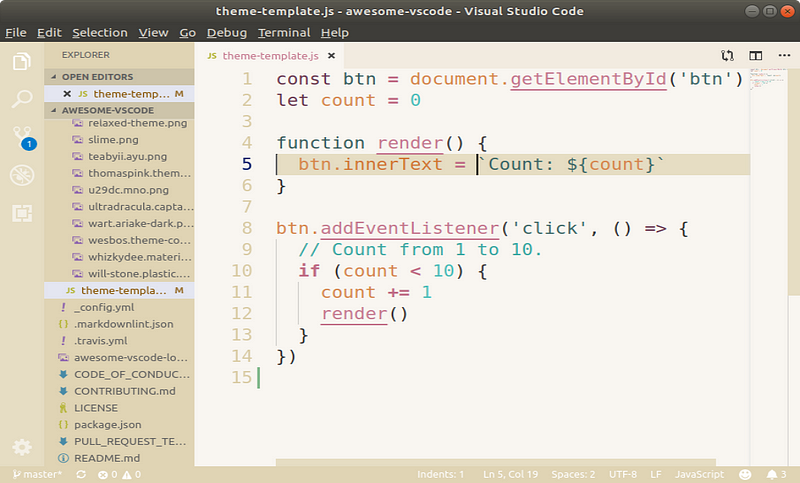
My Favorite VSCode Themes
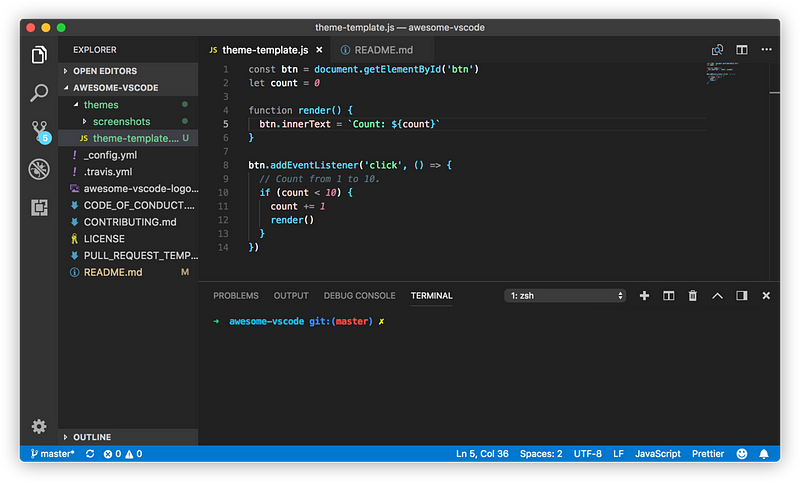
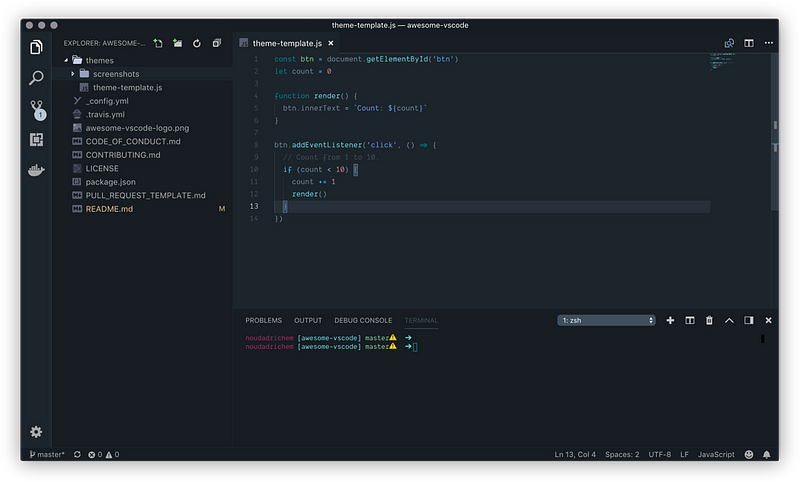
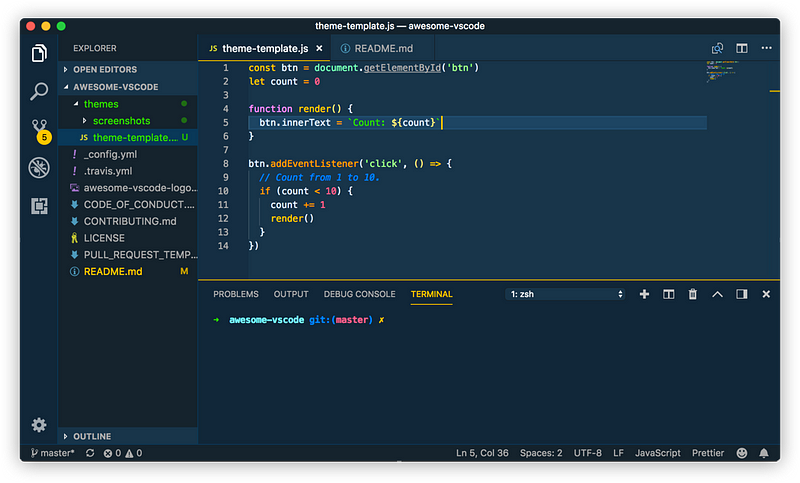
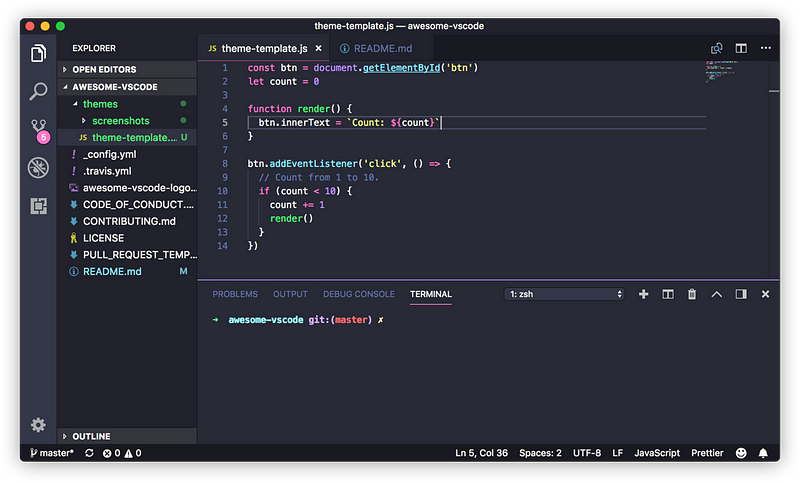
Themes
My Favorite VSCode Themes
Product Icon Themes:
Fluent Icons
A product icon theme for Visual Studio Code

Install
- Install the icon theme from the Marketplace
- Open the command palette (
Ctrl/Cmd + Shift + P) and search forPreferences: Product Icon Theme - Select
Fluent Icons
TBC…
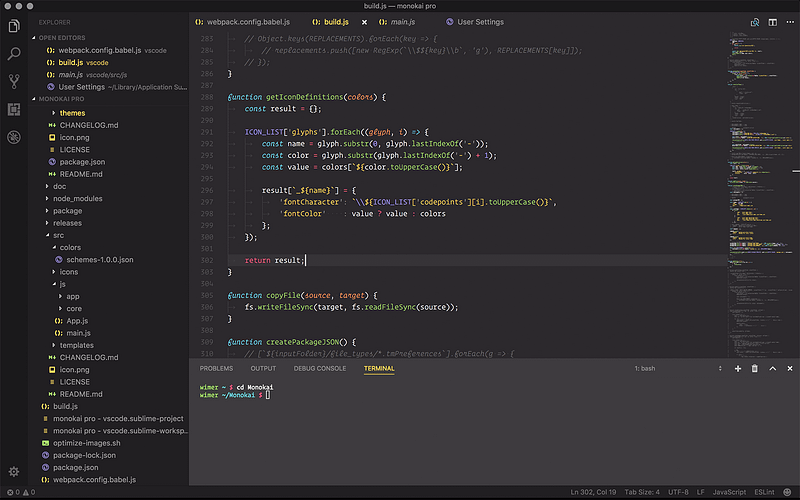
Monokai Oblique by pushqrdx
Monokai inspired theme for Visual Studio Code and Visual Studio IDE.

Beautiful functionality for professional developers, from the author of the original Monokai color scheme.

A VS Code theme for the night owls out there. Works well in the daytime, too, but this theme is fine-tuned for those of us who like to code late into the night. Color choices have taken into consideration what is accessible to people with color blindness and in low-light circumstances. Decisions were also based on meaningful contrast for reading comprehension and for optimal razzle dazzle. ✨

A simple theme.

An arctic, north-bluish clean and elegant Visual Studio Code theme.

Collection of 320+ beautiful syntax and UI themes.

A relaxed theme to take a more relaxed view of things.

⚡ A professional theme with hand-picked & bold shades of purple 💜 to go along with your VS Code. A custom VS Code theme with style.

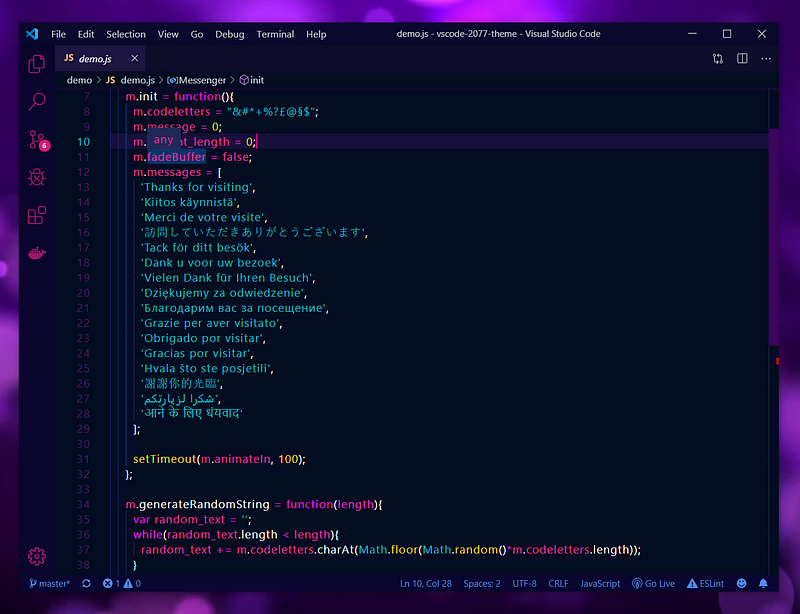
Cyberpunk 2077 inspired theme

VSCode theme inspired by a galaxy far far away…

Dark VSCode theme inspired by Japanese traditional colors and the poetry composed 1000 years ago.

One Dark Theme based on Atom.

A detailed and accurate Atom One Dark Theme.

A simple theme with bright colors and comes in three versions — dark, light and mirage for all day long comfortable work.

VS Code theme inspired by the calm colors of the aurora borealis in Alaska.

Tuff but sweet theme.

🏙 Yummygum's Official City Lights suite

🔥 Official theme by Wes Bos.

Official Dracula Theme. A dark theme for many editors, shells, and more.

A simple theme with bright colors in three variants — Night Sky, Serene and Ocean for all day long comfortable work.

A colorful and semantic coloring code theme.

A fun, purple-based pastel/candy/daydream fairyfloss theme made by sailorhg.

GitHub Theme for Visual Studio Code.

Jellybeans Theme for Visual Studio Code.

An elegant and juicy material-like theme for Visual Studio Code.

The most epic theme now for Visual Studio Code.

Minimal monochrome theme.

A dark syntax/workbench theme for Visual Studio Code — optimized for SCSS, HTML, JS, TS, Markdown, and PHP files.

Collection of 18 light themes separated in 4 groups by background's brightness.

bgoonz's gists
Instantly share code, notes, and snippets. Web Developer, Electrical Engineer JavaScript | CSS | Bootstrap | Python |…gist.github.com
bgoonz — Overview
Web Developer, Electrical Engineer JavaScript | CSS | Bootstrap | Python | React | Node.js | Express | Sequelize…github.com
By Bryan Guner on March 18, 2021.
Exported from Medium on August 6, 2021.
